
DAVIDE GROPPI
Un viaggio immersivo alla scoperta di storie di luce.
Davide Groppi, produttore globale di lampade, parte di Italian Design Brands s.p.a. dal 2018 e della Fondazione Altagamma dal 2019, si è rivolta a Websolute per la realizzazione di un nuovo sito che fosse in grado di tenere insieme le due anime del brand: il lato istituzionale e tecnico dedicato alla consultazione dei professionisti e il lato esperienziale ed immersivo. L’unione delle due parti ha dato vita ad un progetto originale che si distingue dai competitors del settore.

Una prima fase di analisi è stata fondamentale per intercettare i valori chiavi che costituiscono ogni progetto e ogni lampada prodotta da Davide Groppi. Per il cliente le lampade e le soluzioni progettate sono il linguaggio utilizzato per sedurre e raccontare la loro storia.

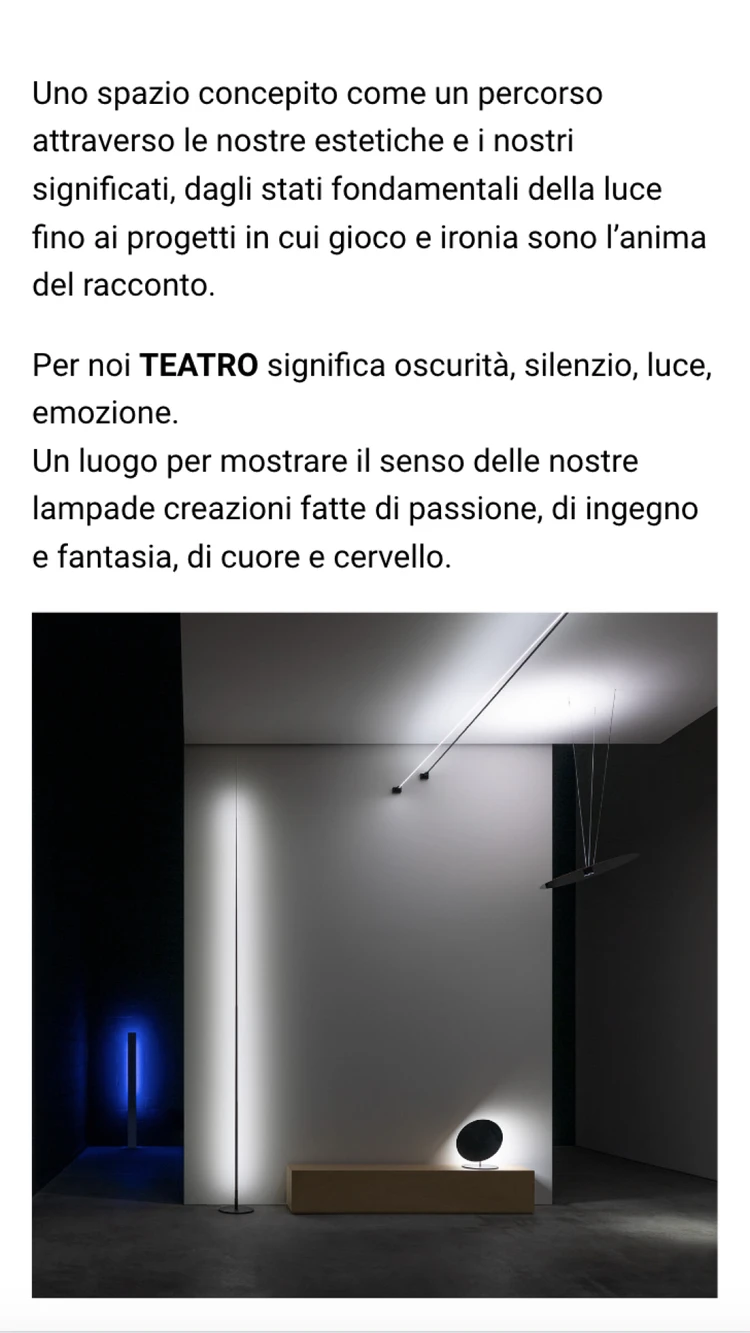
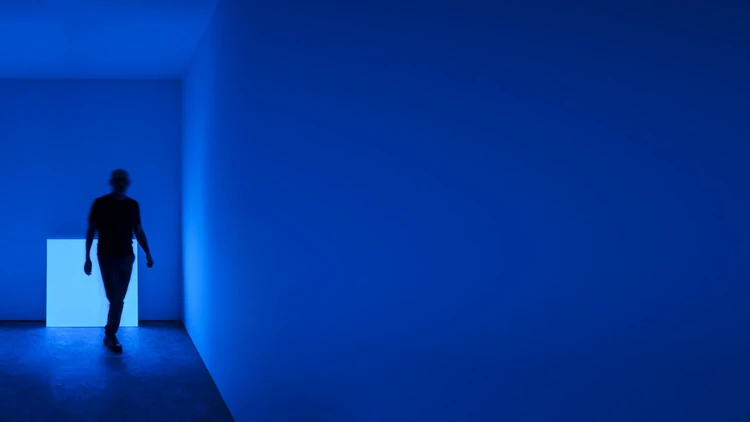
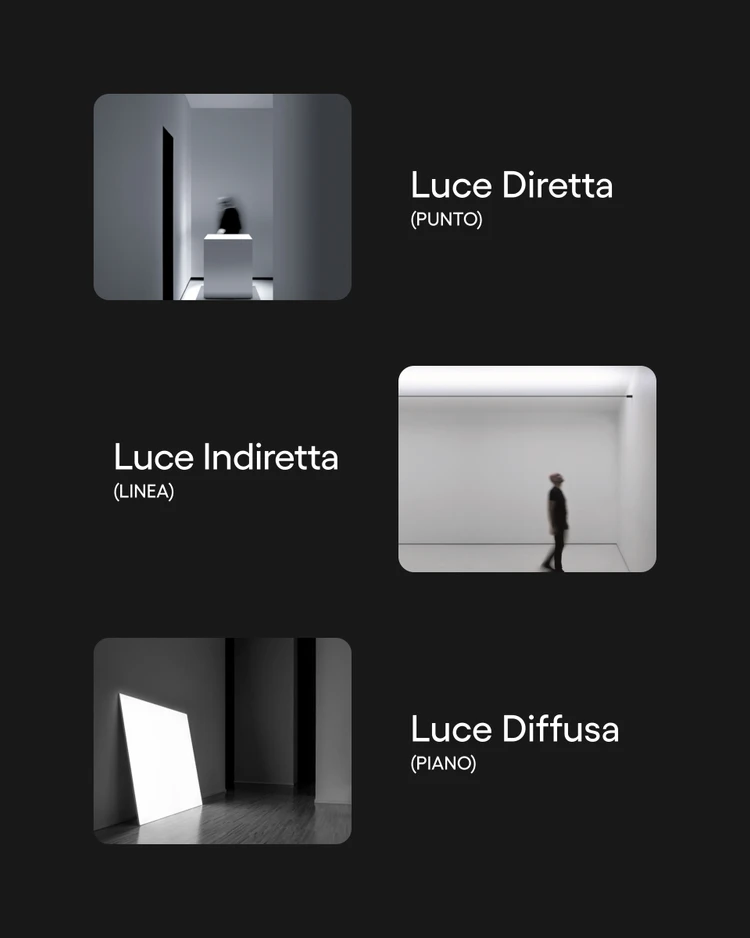
Tre sono gli stati fondamentali della luce entro i quali possono essere ascritti e raggruppati i prodotti Davide Groppi: luce diretta (punto), luce indiretta (linea), luce diffusa (piano).


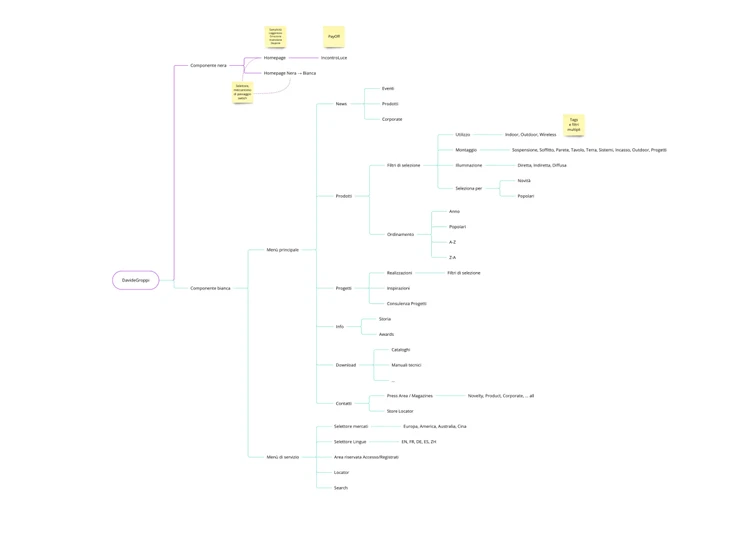
Per raccontare i due aspetti del brand, i contenuti sono stati divisi in due filoni complementari: da un lato tutti quelli utili alla consultazione tecnica dei prodotti, dedicati al mondo dei professionisti e progettisti in ambito illuminotecnico; dall’altro “incontroluce”, lo storytelling che racconta l’essenza stessa della luce e dei progetti, attraverso un uso mirato di immagini, luci, ombre, suoni e parole.

Il sito diventa così uno strumento tecnico di consultazione, ma allo stesso tempo, offre anche la possibilità di intraprendere un viaggio multisensoriale all’interno della filosofia e dei prodotti Davide Groppi.

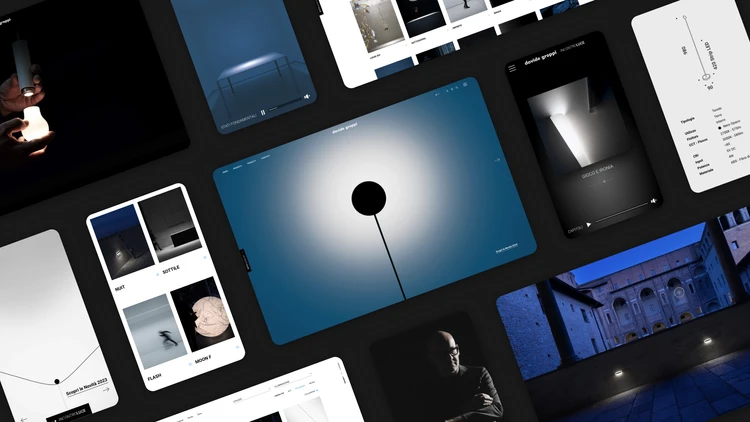
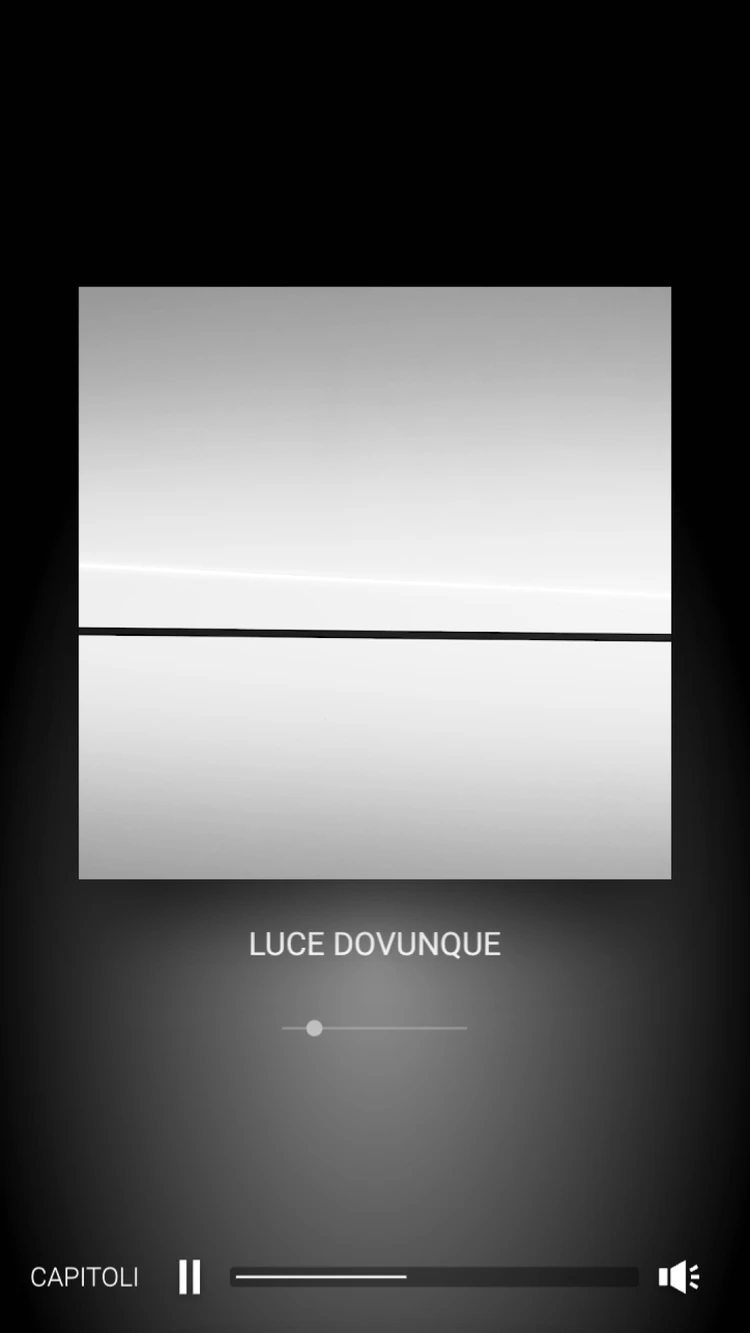
La voce di Davide Groppi accompagna l’utente in un viaggio sensoriale e immersivo fatto di luce e buio, di suoni e immagini, svelando l’anima del brand in un racconto a più capitoli. La sfida è stata creare un layout che unisse armoniosamente molteplici elementi - immagini, testi, video, audio - in maniera coordinata allo scroll di pagina. Questa sfida non ha riguardato solo la versione desktop, ma anche, e soprattutto, quella mobile, garantendo un'esperienza di pari qualità su diverse risoluzioni.



Sito istituzionale e catalogo prodotti
Il layout di ciascuna pagina della parte di sito pù tecnica e istituzionale, utilizza sistemi modulari per garantire una lettura chiara delle informazioni.

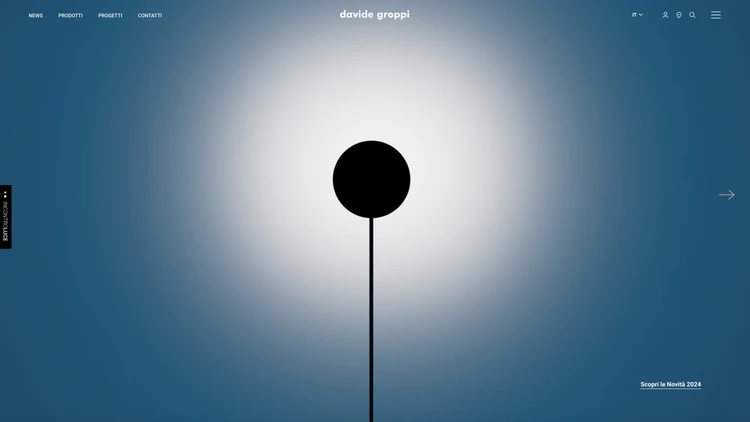
Lo scorrimento verticale guida l'utente da una parte esplicativa e razionale su sfondo bianco a una parte più intima e introspettiva su sfondo scuro da cui è possibile accedere a "Incontroluce", offrendo così un'esperienza a trecentosessanta gradi.

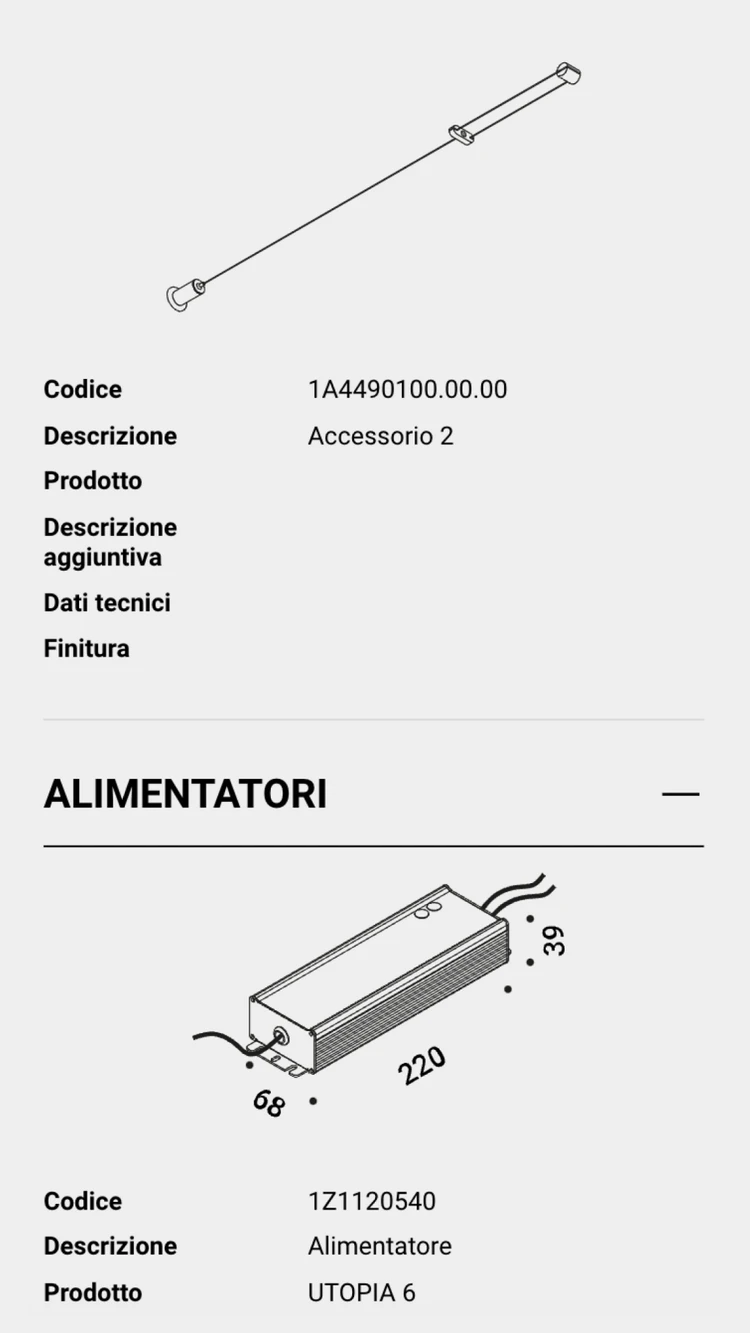
È la pagina più funzionale e commerciale. Nonostante l'abbondanza di informazioni tecniche da veicolare, tipiche del settore, ne è scaturito un design minimale e pulito, di facile lettura e usabilità ma ricco di immagini e dettagli.




.jpg?origin=https%3A%2F%2Fwww.websolute.com&search=&t=L0oSAklCWxBfRxxRGltEV14CDEpfFVNNThQCVVZVTUwlSl8ZQ1lMUwEGVkkCBwIRAlNOR0pXFBZCGkUNEAoNGyANS0McGEFPBQAaXE0KEgwTDwEbAFJOBBQdRR0KAA8NMUUWTBoRC1MbCgNeRA4ADBZFWQ8XTxMRBUgSX0tUSEA%2BGAICDg%3D%3D)